【副業】アイキャッチは必要なのか・作り方は?手取り16万OLがブログを始めてみた④

こんにちは!
手取り16万限界OLのnanaです。
前回の内容はこちらから
今回はアイキャッチについてです。
「本当に必要なのか?」という疑問についてと、アイキャッチの作り方について、初心者にもわかりやすく解説していきます。
最後に、超簡単・真似するだけでいい感じになるアイキャッチの作成パターンをご紹介するので、是非最後まで読んでいってください!
アイキャッチとは
私のブログを例に挙げると、記事タイトルの下に表示さている引用の画像がアイキャッチです。
ツイッターに引用した場合、より大きく表示され、このようになります。

アイキャッチが必要な理由
「記事の内容が良ければ、アイキャッチは関係ない」
「載せた画像から自動されるので必要ない」
このように考える方もいらっしゃると思います。私も初めはこだわらなくてよいと思っていました。
しかし、アイキャッチはとても重要。必須なのです!
アイキャッチを作ることで実際に感じた効果
- 管理がしやすくなった
- PV数が上がった
- クリック率が上がった
すごく個人的な感想ですが、アイキャッチを作ってから記事の管理がしやすくなりました。アイキャッチがあることで、一目で何の記事かがわかり、作業効率があがりました!
さらに、アイキャッチを作ってから、記事に興味を持ってくれる方が増え、ツイートから訪問してくださる方がかなり増えました。
例えば、アイキャッチを作っていなかった頃は、平均で5PVでしたが、アイキャッチを気にするようにしてからは平均20PVになりました。
また、検索のクリック率もずっと0だったのですが、合計4クリックになっていました。
アイキャッチの力、侮れませんよね!!
ここからは、アイキャッチの作り方をご紹介します。
アイキャッチの作り方
1.画像を用意しよう
記事に合った画像を準備します。
写真を使用する場合は、画質が良いものを使用しましょう。明るさの調整などもお忘れなく!
私は写真編集をスマホのアプリで行っています。
iPhoneに元から入っている写真アプリか、「VSCO」というアプリを使用しています。
VSCOはフィルターの種類が多く、明るさの編集など細かく変更できます。

今回の記事のように、素材から作る場合は無料サービスの「Canva」を使用しています。Canvaの使い方については後ほど説明します。
2.文字を入れよう
ブログタイトルや、ひとことでブログの概要がわかる文字を入れます。
スマホアプリのおすすめは「Photo」という文字入れアプリです。
シンプルな操作性で、日本語フォントの種類の多いので初心者でも使いやすいです!

個人的には、画像や素材探し・文字入れがまとめてできる「Canva」が一番おすすめです。

それではおすすめのCanvaを使ってアイキャッチを作ってみましょう。
超簡単!Canvaでアイキャッチを作成しよう
アプリ版の説明になりすが、PC版もやり方はほぼ同じです。
まず、Canvaの利用にはログインが必要です。GoogleなどのSNSまたはメールアドレスでログインしてください。利用は無料です。
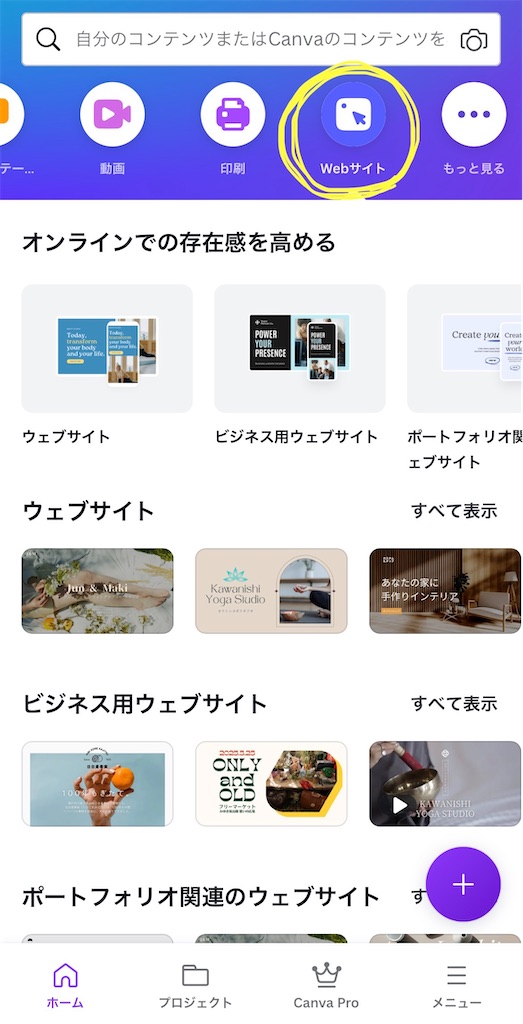
ブログのアイキャッチ用の場合、メニューを右にスクロールしてウェブを選択します。
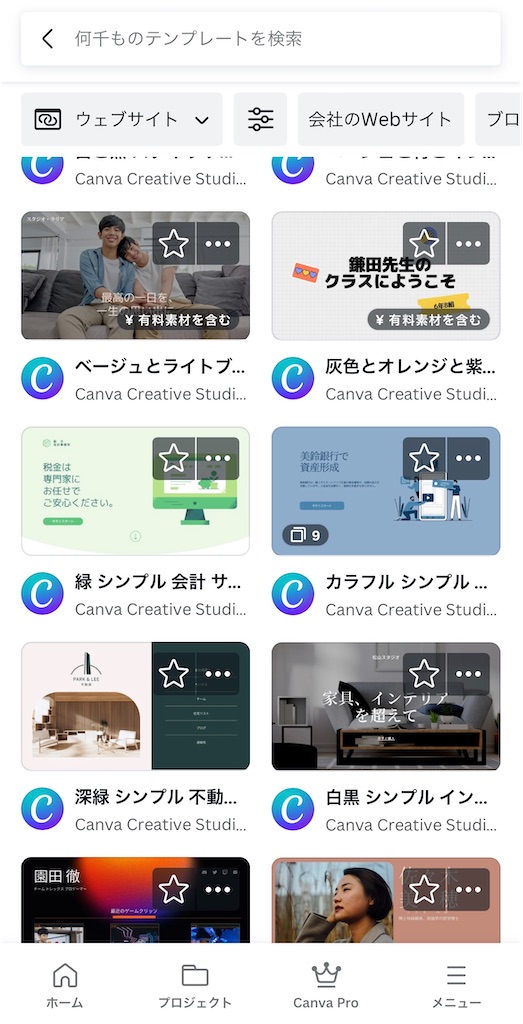
キーワードを入れて検索して、気に入ったデザインを選びましょう。王冠マークは有料です。


テンプレートが表示されます。
あとは自分の好きなように編集していきます。

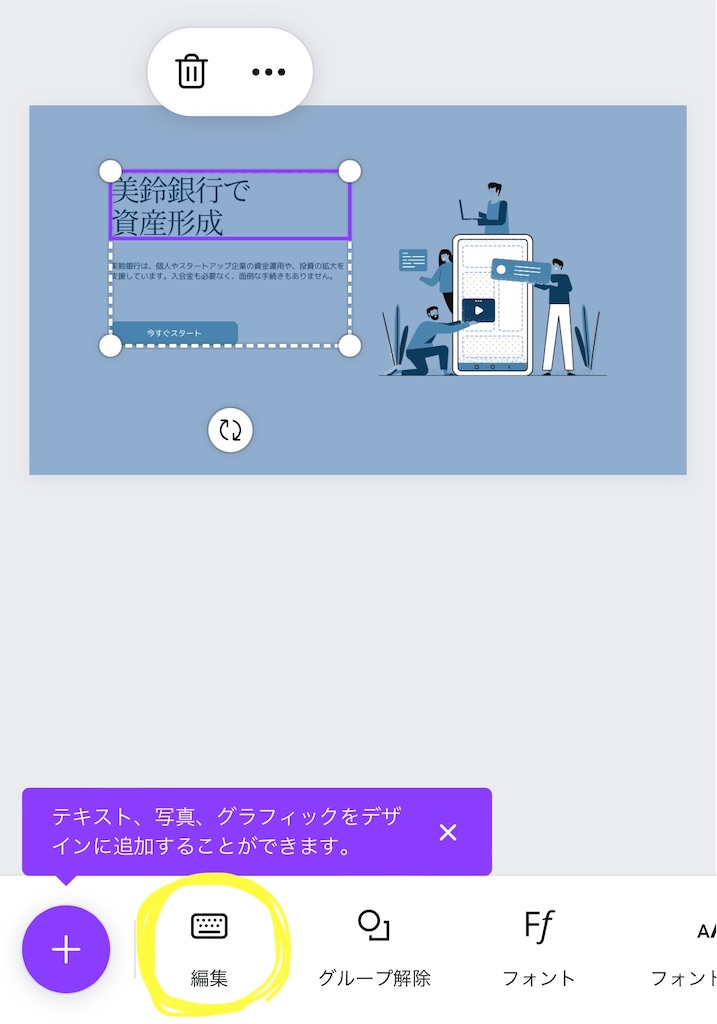
まずはテキストを変えていきます。
左下の編集をタップ。記事タイトルを入れていきます。
※この時、タイトルが長すぎると文字が読みにくい上、情報量が多過ぎて目に止まりにくくなるので注意!

文字を変更したものがこちら。

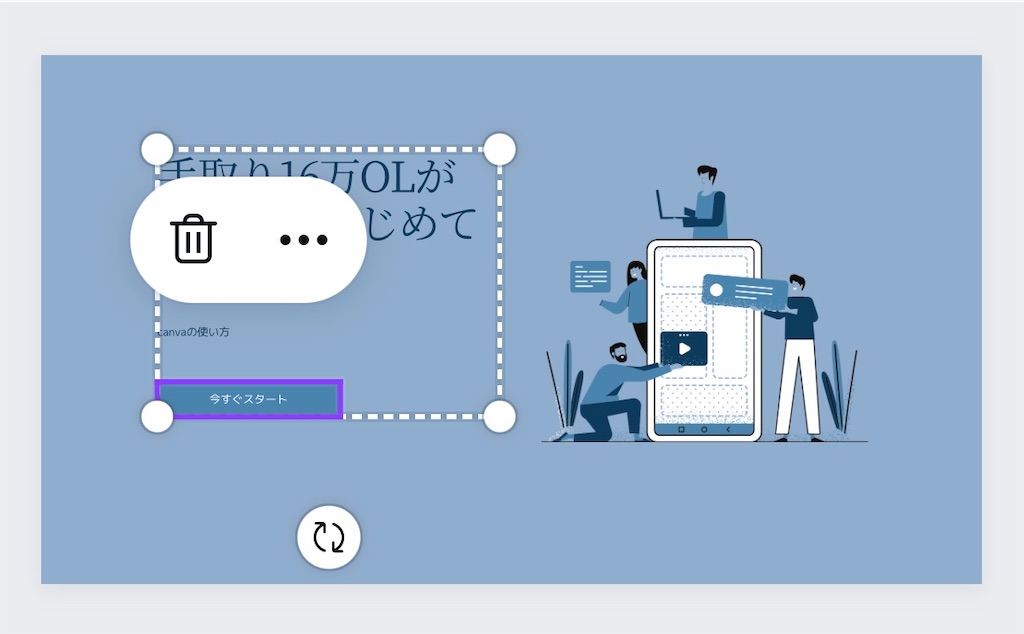
テンプレートでついていたボタンがそのままだったので消します。消したい素材をタップして、ゴミ箱マークを押すと消えます。
合わせて文字の改行を変えて、読みやすくしました。


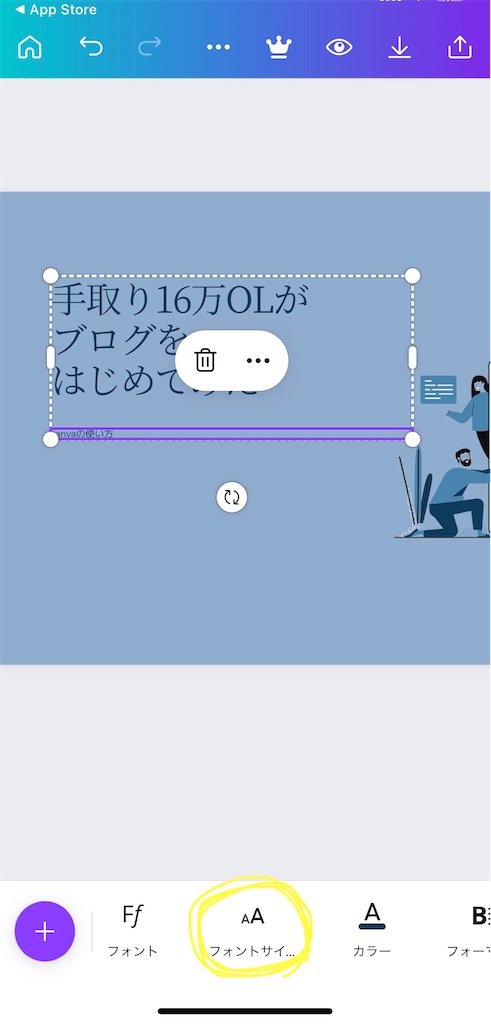
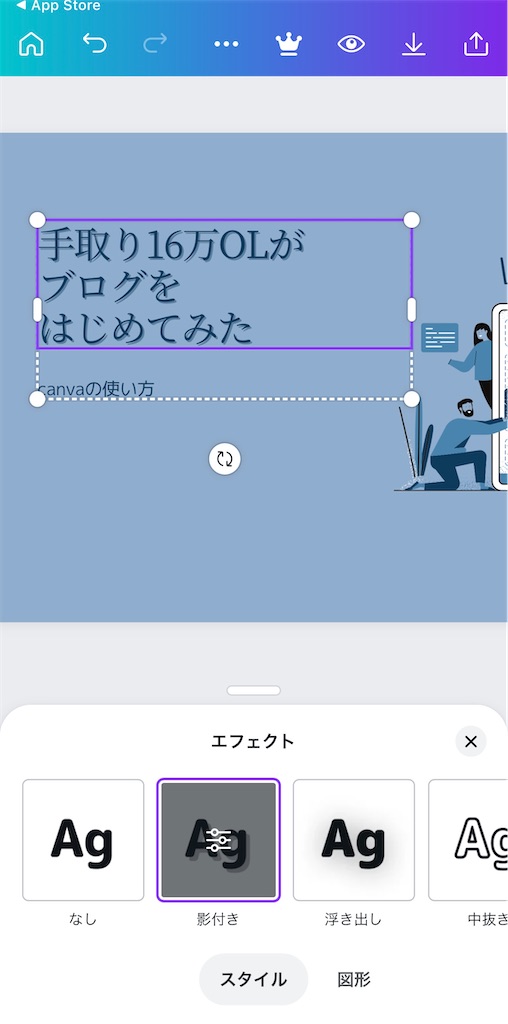
文字が小さいのでサイズを大きくします。

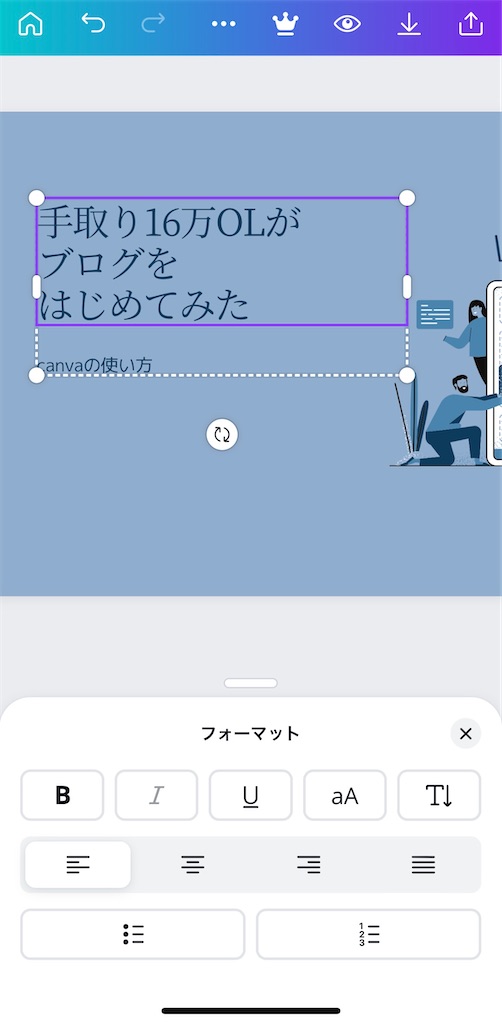
ほかにも、フォントの変更、カラー変更、太字にできるフォーマット変更、影をつけるエフェクトなどの設定ができます。


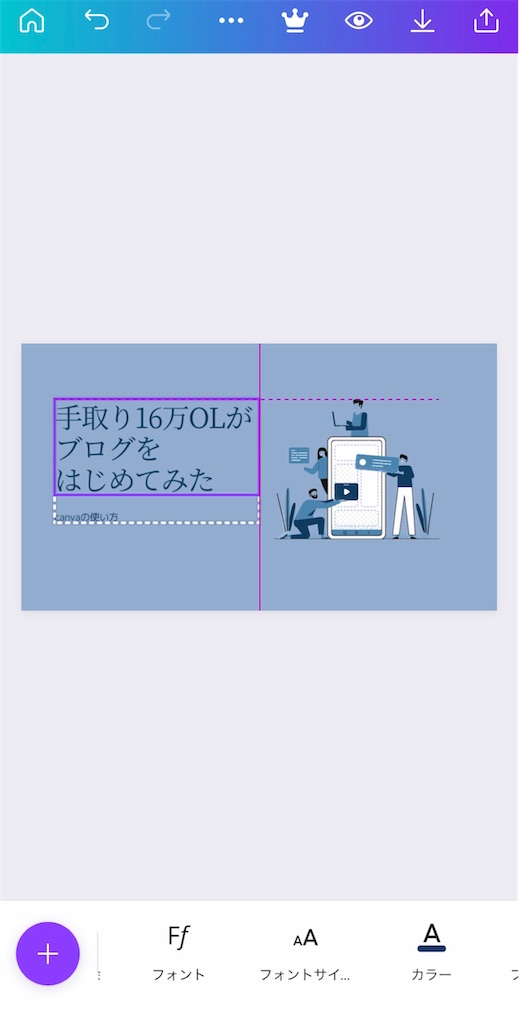
最後に、文字が離れていたので整えます。
タップしたままドラッグする(動かしたいところまでひっぱる)とガイド線がでます。
ガイドに沿って並べると見栄えが良くなります。

出来上がったものがこちら。
5分ほどで本格的なアイキャッチ画像が作れます。

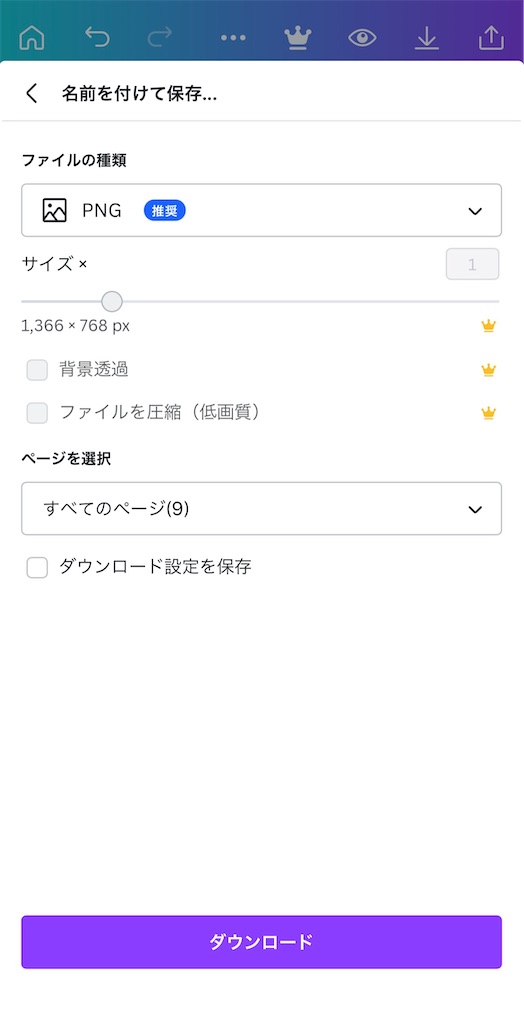
完成したら右上ダウンロードを押します。

特に希望がなければ初期設定のままで大丈夫です。
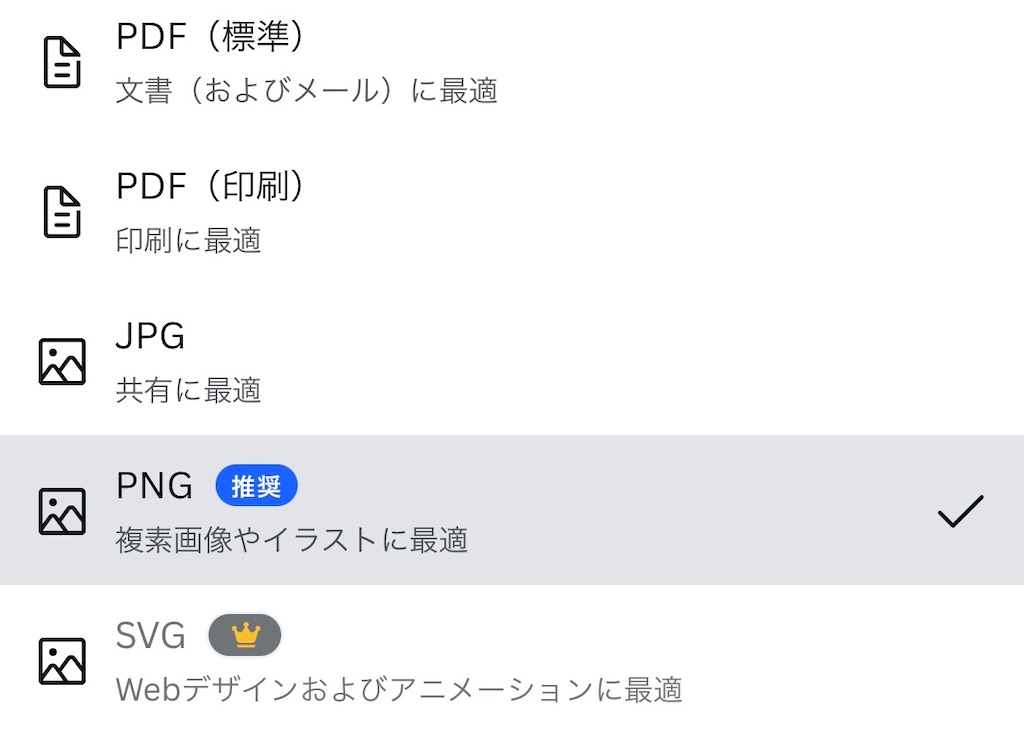
ファイルの種類は全部で5種類から選べます。

真似するだけ!アイキャッチの作成パターン
人気のテンプレートだと他の人と被る可能性も...。
ということで、オリジナルで作成する場合のポイントと真似するだけでそれっぽくなるパターンをご紹介します。
コツは、読んで欲しいターゲットがどんな人かを思い浮かべて、画像や色合い、フォントなどを選ぶことです。
例えば、暖色系の色味・丸みがあるフォントだと女性的な感じ、寒色系・角張ったフォントだと男性的なイメージになります。
シンプルだと大人っぽく、キャラクターが載ってると子供っぽいイメージになります。
作成例

テーマ:節約・生活のアイディア
ナチュラルな色合いと、グリッドに沿った安定した構図でシンプルにまとめました。明朝体だと固いイメージ、ゴシック体だと親しみやすく力強いイメージになります。
背景:「家」で写真検索。画像を編集→フォトジェニック「Bali」を選択。
フォント:見出し「けいふぉんと」70、黒(#000000)。エフェクト「浮き出し」30。小見出し「ぼくたちのゴシック2」30、グレー(#424041)。

テーマ:子育て・ママ
背景:オレンジ(#f6ae6b)。「雲」「こども」でグラフィック検索。
フォント:見出し「モトヤ丸アポロBL」、上段は濃いグレー(#353c3d)。下段は濃いオレンジ(#ea5833)。エフェクト「影付き」50、白(#ffffff)。

テーマ:和 旅行
暗めの写真で落ち着いた雰囲気に。和風には、明朝体や行書体、手書き風が合います。色を入れる場合の配色は日本の伝統色でまとめるのがオススメです。
背景:「旅行」で写真検索。画像を編集→調整→ぼかし5。
フォント:「モトヤ明朝みやびL」。中心は100、サブ文字は35。カラーは白(#ffffff)。
よかったら参考にしてみて下さい!
まとめ
今回はアイキャッチについてご紹介しました。
少しでも皆さんの参考になれば嬉しいです!